Getting started with webhooks
Webhooks vary from platform to platform and there's no 'one way' to connect Modal Froms with your platform of choice (there's endless possibilities!). That said, here's a great walk-through using Shopify as an example to get your started.
In this example, we'll assume you have a Shopify store and you want to show the latest conversions of a certain product that you are selling (on your Shopify store).
Planning our workflow
Here's what is going to happen in order to show our latest conversions:
A Shopify order is completed/paid for
Shopify send a "message" to Modal Forms with the details of the order
Modal Forms receives, parses and stores the "message" from Shopify
Now the Notification created with Modal Forms will show the latest conversion that happened on Shopify
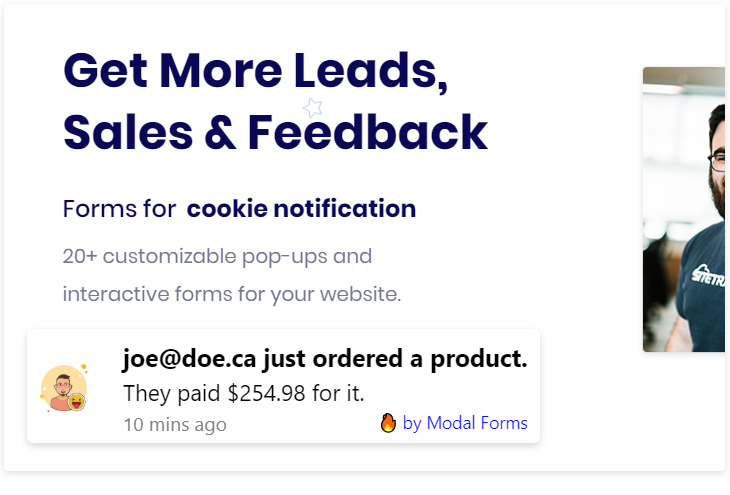
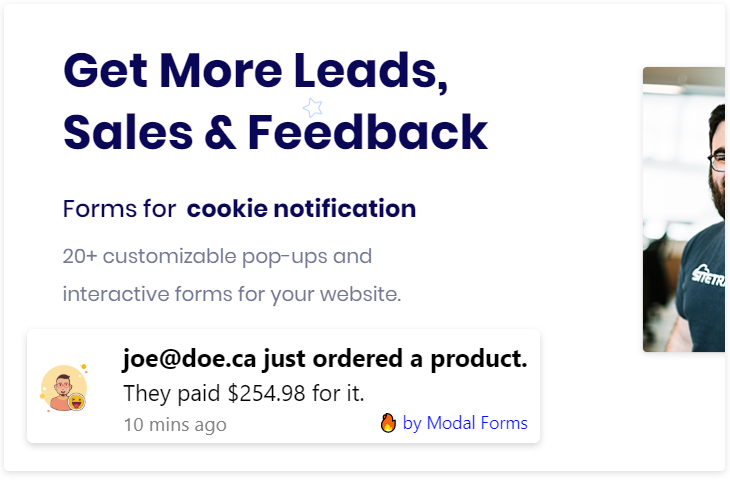
Here's what it will look like:
Prerequisites
First off, you need to make sure you have the following steps already done:
You have Modal Forms installed and ready to go
You created your campaign for your website correctly and installed the pixel code on your website
You have a working Shopify store
Create the notification
Go to the campaign that you have ready
Click the Create Notification button
Fill out the name of your new notification and select the type as either “Latest Conversion” or “Conversions Counter” and submit
Make sure that the notification is Enabled!
Configure Shopify
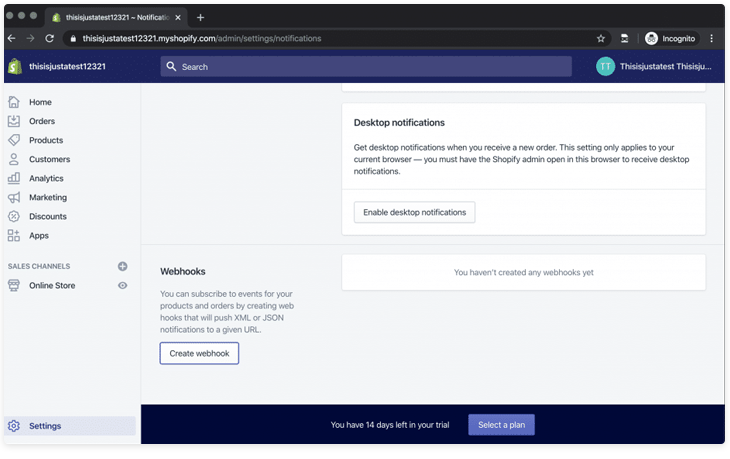
From the Shopify admin page, go to Settings and then access Notifications.
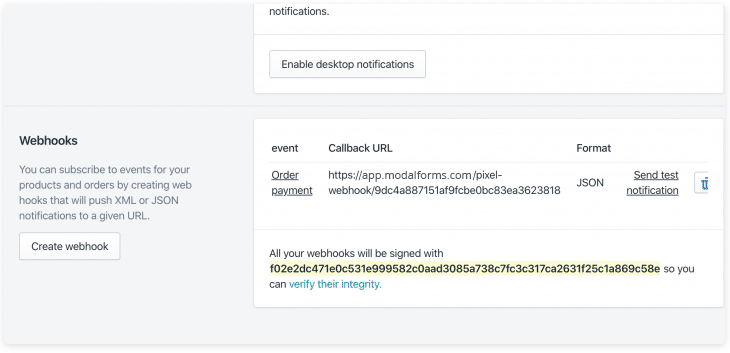
Scroll down to the Webhooks section and then, click the Create a webhook button.
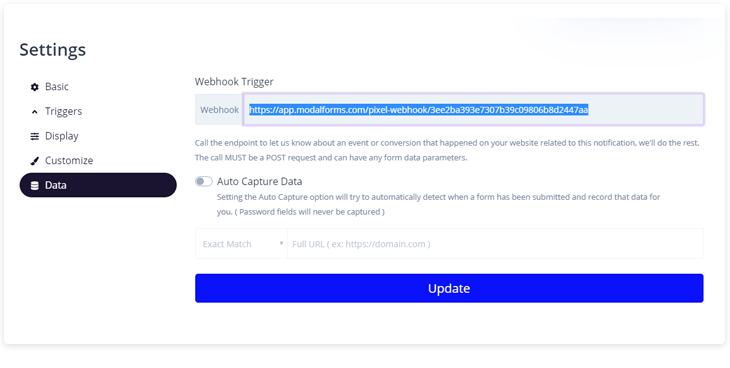
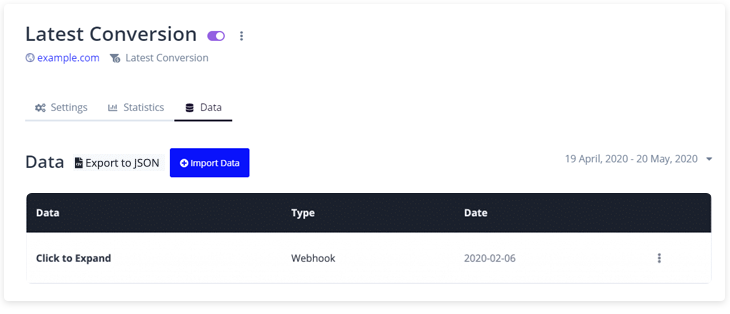
Now you must go to the freshly created notification with Modal Forms in the Data tab.
Now make sure to copy the Webhook Trigger URL that is highlighted in the picture above.
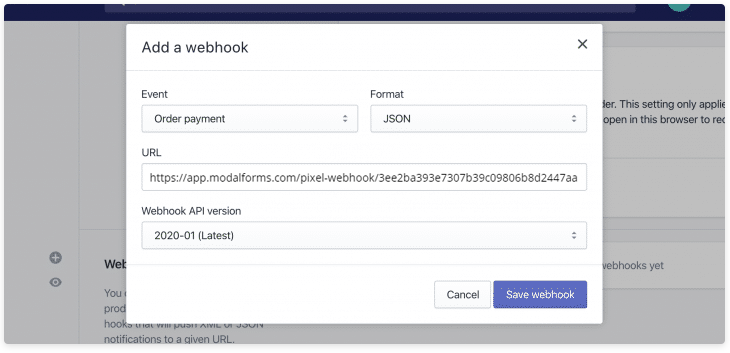
Go back to the Shopify store and paste it in the URL field.
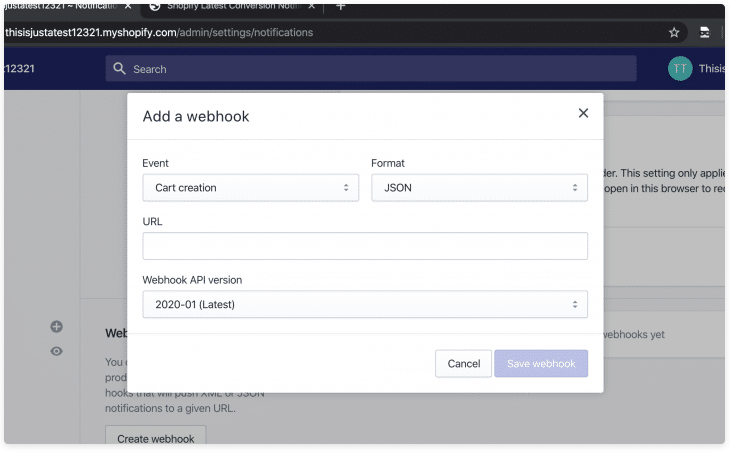
You can now select the Event of the Webhook. More exactly, when should Shopify trigger the execution of the webhook.
In this case, we'll selected “Order payment” because we want to track the latest order payments with Modal Forms.
Make sure to select the Format to JSON and click Save webhook.
As you can see, now that you have this webhook set up, you can also test it out.
Click on the Send test notification button now.
Now, if we go back to the Notification from Modal Forms and access the Data page, we will see something like this:
You will be able to see that there is a new “Conversion” registered in Modal Forms.
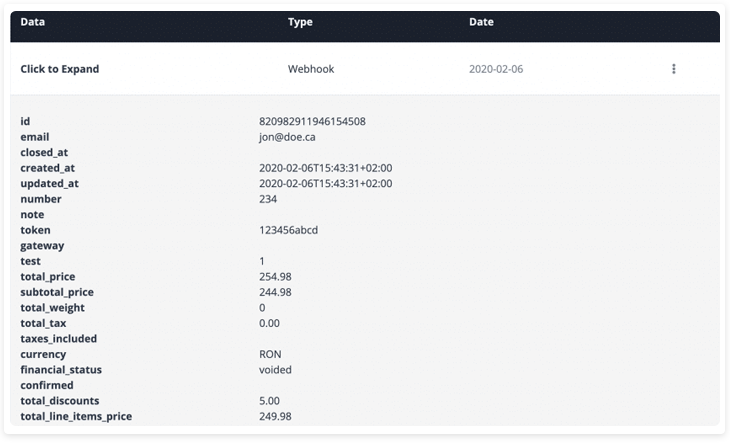
If you Click to Expand then you will be able to see even more details and the caught variables, which you can use in the title or description.
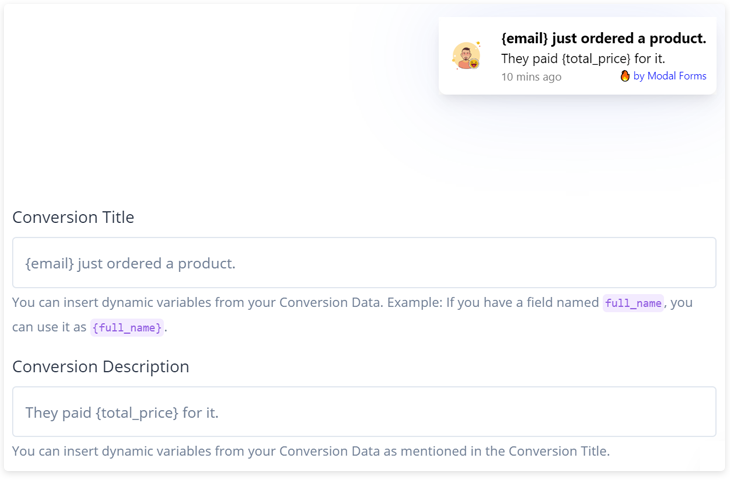
Now, you can go to the Settings of the notification and configure your notification as you’d like.
Here is an example:
You can see that the Title is using the {email} variable from the conversion data and also that the Description is using the {total_price} variable.
You can see that the notification is using the variables from the latest registered conversion now. Keep in mind that this is just an example and lots more can be done, it's totally up to your configuration!