Installing Modal Forms on Your Webflow Website
Step 1 - Grab your Tracking Code
First, you need to copy your tracking code for your specific campaign (here's how)
Step 2 - Open your Webflow Site Designer
Step 3 - Inject the code into your "header"
You have to ways to do so, depending on whether or not you want to add your form or pop-up onto all pages or one specific page.
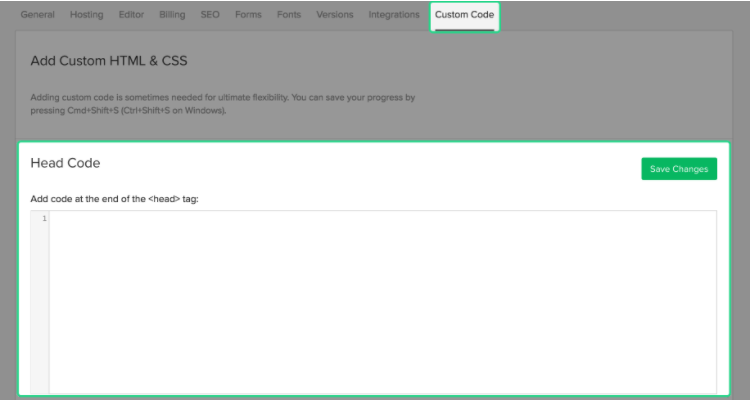
If you want to add your form/pop-up onto all pages
In Project settings > Custom code, enter
your code in the Head code section, and Save changes.
Insert code before the closing head tag of your Webflow project
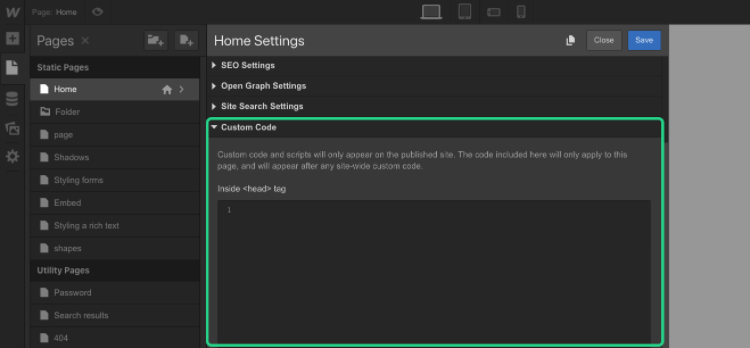
If you want to add your form/pop-up onto a specific page
From inside the Designer, open Page settings, enter your code in the Head code section, and Save the settings. See which tags go in the <head> tag</head>.